部署
提示
因.net core 内部有自托管的 Web 服务器,推荐使用控制台方式部署
接口 Yuebon.WebApi 部署
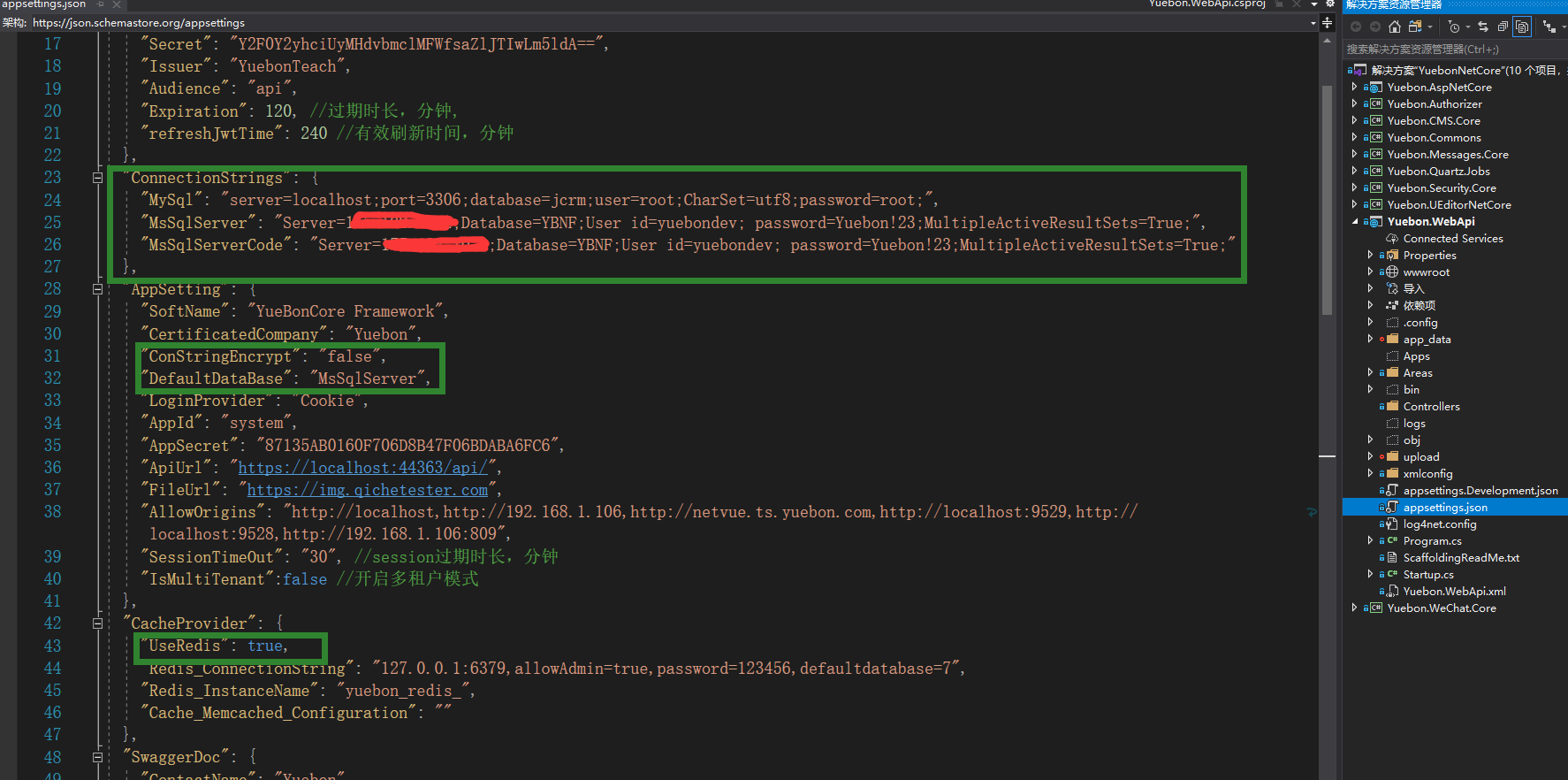
- 修改部署环境的连接字符串信息,特别注意是
appsettings.json文件:
注意
1、ConStringEncrypt 配置数据库连接字符串是否加密,加密设置为 true,否则设置 false
2、DefaultDataBase 设置默认数据库连接
3、是否启用 Redis 缓存,默认是开启的,关闭如下
{
"UseRedis": false
}
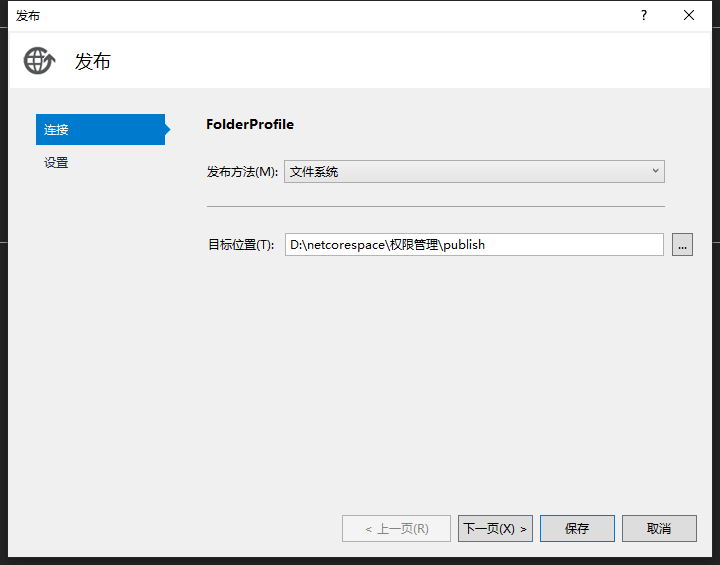
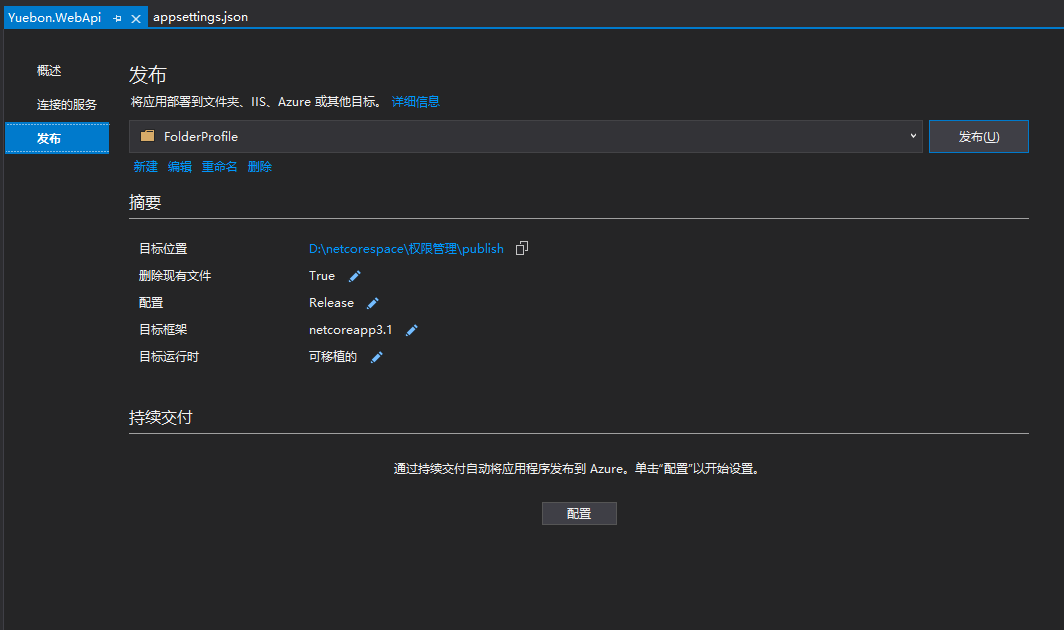
- 直接在解决方案资源管理器中,选中 Yuebon.WebApi 右键【发布】,出现下面的配置框,使用文件系统即可:


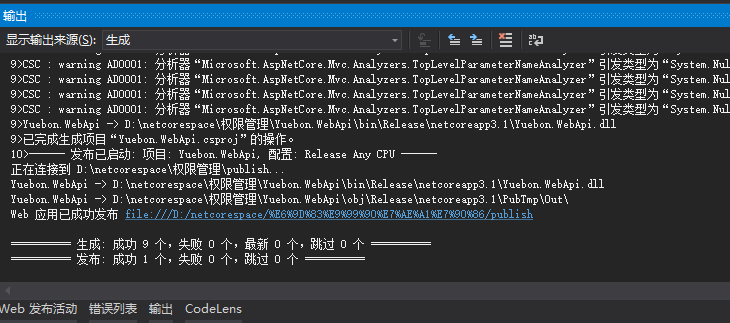
- 发布完成后可以在输出目录看到发布详情(红色框内即为发布的文件夹):

- 发布【Yuebon.WebApi】完成后进入文件目录【~\publish】,直接使用
dotnet Yuebon.WebApi.dll命令启动。

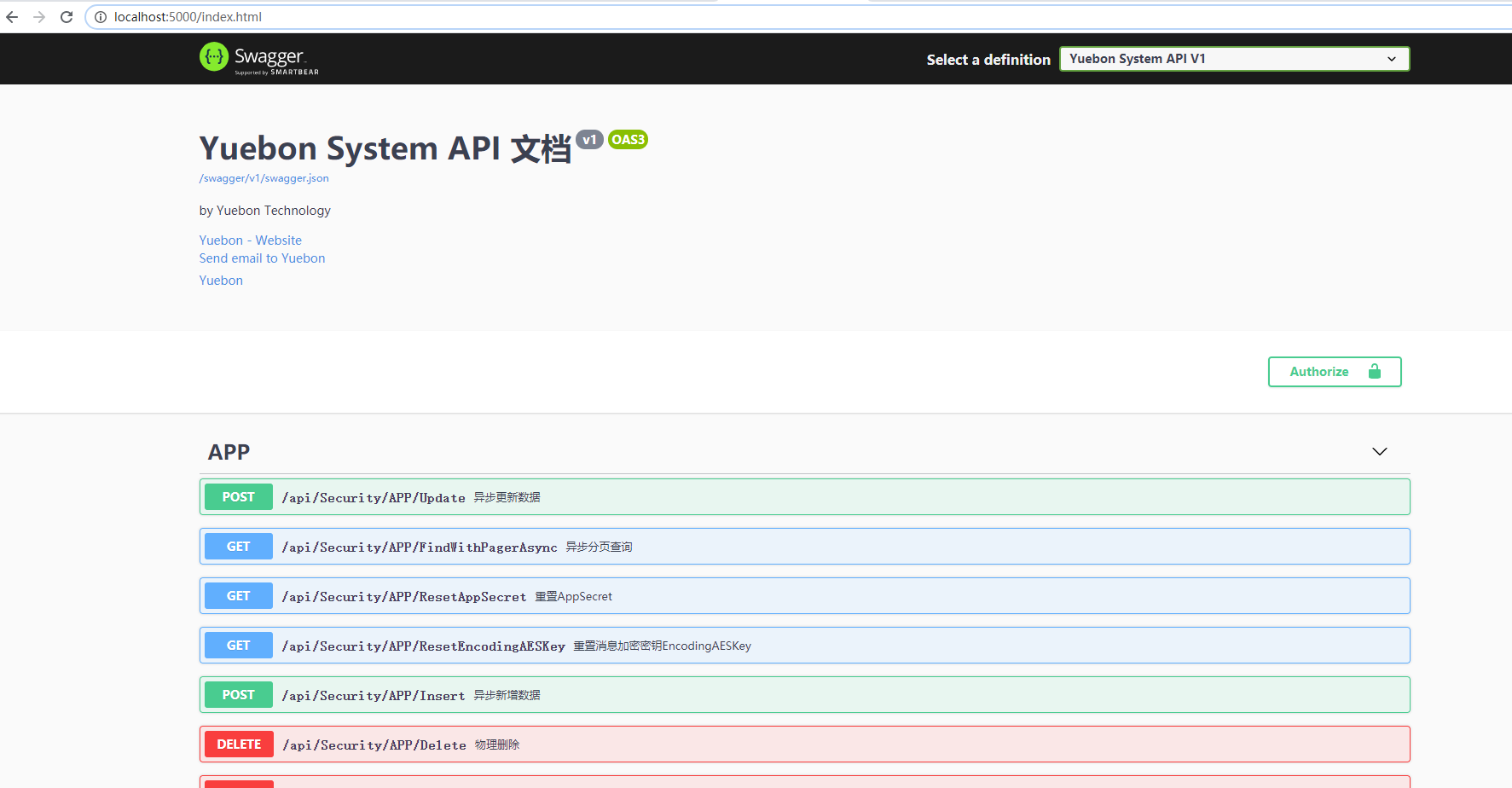
启动成功后使用浏览器打开http://localhost:5000/ 即可访问,如下图所示:

IIS 部署中部分会出现 method 为 delete 时跨域问题?
请在 web.config 做如下配置:
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
</handlers>
前端部署
当项目开发完毕,只需要运行一行命令就可以打包你的应用
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js 、.css、index.html 等静态文件。
通常情况下 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
outputDir 提示
如果需要自定义构建,比如指定 dist 目录等,则需要通过 config 的 outputDir 进行配置。
publicPath 提示
部署时改变页面 js 和 css 静态引入路径 ,只需修改 vue.config.js 文件资源路径即可。
publicPath: "./"; //请根据自己路径来配置更改
export default new Router({
mode: "hash", // hash模式
});
所有测试环境或者正式环境变量的配置都在 .env.development 等 .env.xxxx 文件中。
它们都会通过 webpack.DefinePlugin 插件注入到全局。
注意!!!
环境变量必须以 VUEAPP为开头。如:VUE_APP_API、VUE_APP_TITLE
你在代码中可以通过如下方式获取:
console.log(process.env.VUE_APP_xxxx);
如遇到问题到Issues反馈
